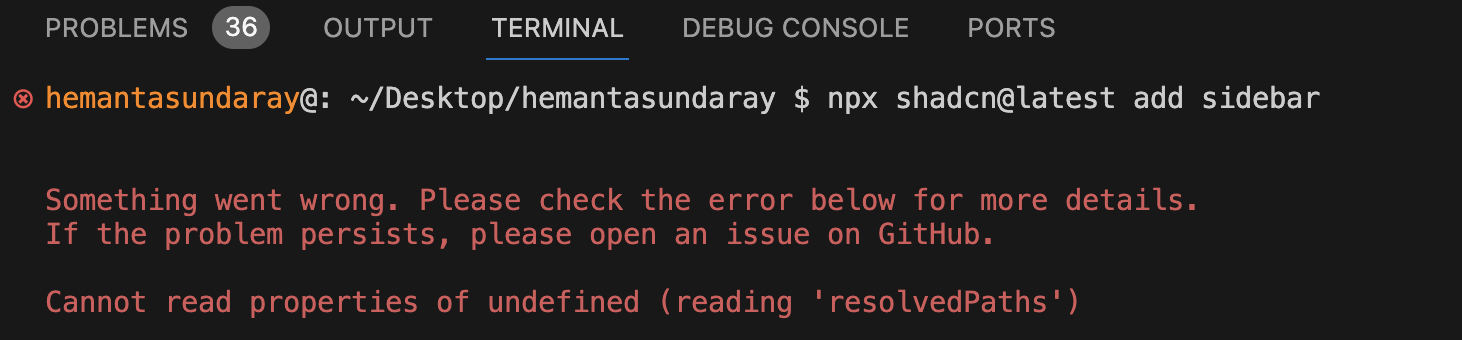
Today, while trying to install the sidebar component in my Next.js project, I encountered the following error:

To check if the error was limited only to the sidebar component, I attempted to install several other components and encountered the same error every time.
After doing some research, I came across shadcn’s comment on this GitHub issue.
The solution is to define aliases for components, utils, ui, lib, and hooks in your components.json file:
{
"aliases": {
"components": "@/components",
"utils": "@/lib/utils",
"ui": "@/components/ui",
"lib": "@/lib",
"hooks": "@/hooks"
}
}So, all you need to do is replace the value of the aliases key in your components.json file with the snippet shown above.
